Why You Shouldn’t Choose Brand Colors Based on Real-Life Inspiration
May 14, 2021
We’re sure it won’t come as a shock to you that we love working with colors. (If you’re new around these parts, just poke around our website for a minute; you’ll see what we mean.)
Despite our love of color, we have a couple of things we want to clear up. One: You can get dozens and dozens of color options if you choose 5-6 colors (and shades) that create a cohesive brand. Two: When you choose brand colors, you might be tempted to take inspiration from the real world, or a photo you love. This doesn’t always work the way you’d expect, and we’ll tell you why.
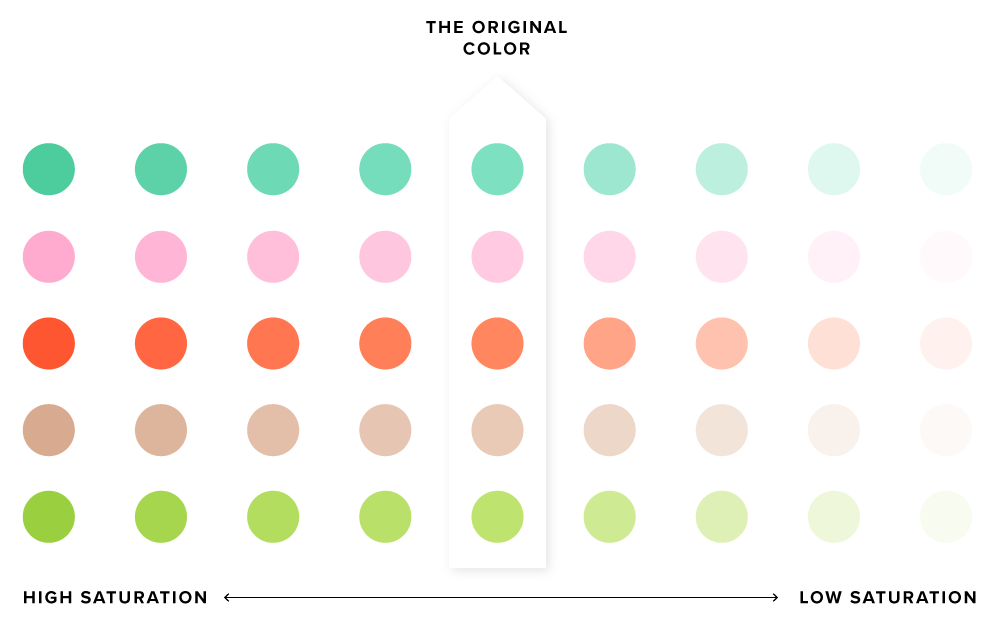
When you view a color in real life or through a photo, what you’re usually seeing is a range of colors that your brain processes as one. In the image below, see how there are actually multiple coral colors and multiple tan colors?

This makes it difficult to pick a color that feels just as juicy as your inspiration image. So… how can you choose brand colors that evoke the right emotion, but that also adapt to different digital landscapes?
Here are our tips to help you choose (and extend) brand colors
Have you chosen colors for your brand that, when they’re all put together, feel a bit like… unicorn barf? That’s likely because you’ve chosen colors that you like or are inspired by in real life, rather than choosing them based on how they complement each other on a digital screen.
The result is often colors that don’t blend well together, or a specific color that is too “jarring” or “bold” for the others.
Here’s how to fix that:
Play with background colors
How many times have you created a graphic for your blog or your latest course and been overwhelmed by the more “bold” colors you chose? Here’s a quick fix: Lower the color saturation!
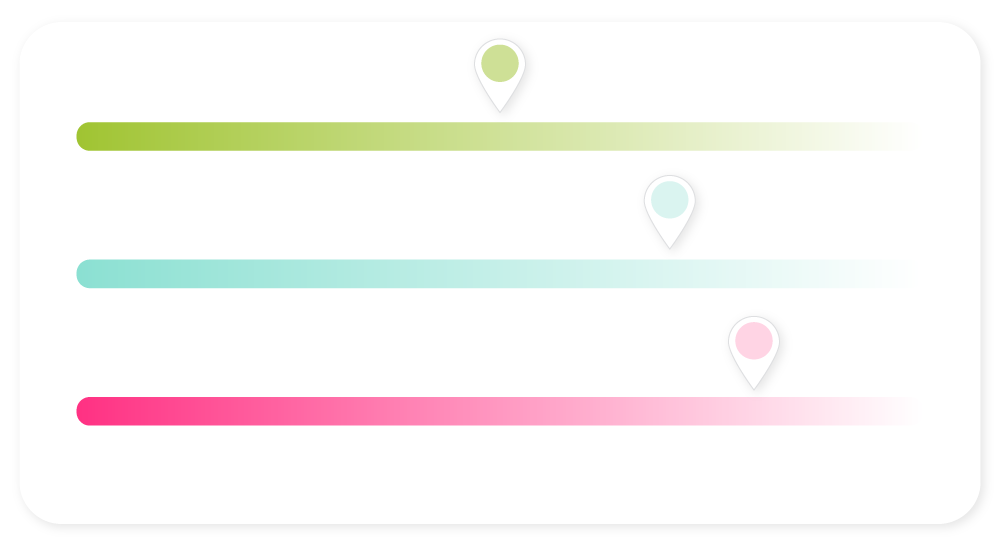
Turn that dark navy into a less intense, lighter blue version for decorative elements or backgrounds. No, we’re not saying just pick any light blue color — we’re saying to take the color you have and reduce its saturation! You can do this one of two ways: Lower the opacity of your color, or in your color picker, moving your color selector to the left, where colors are less saturated.

Expand beyond black and white
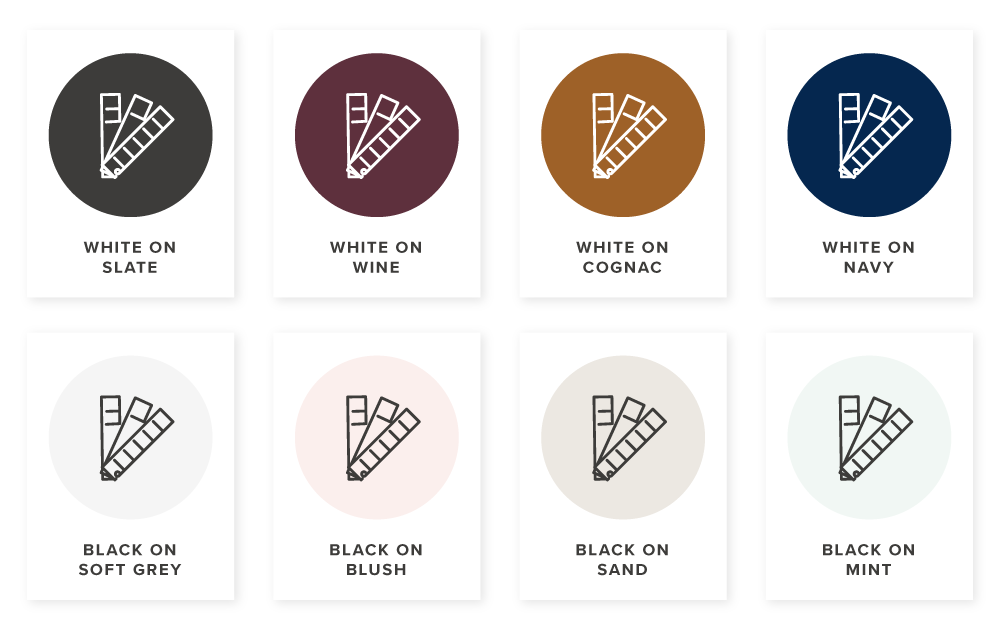
Black and white are considered “neutral” colors, so you can use them for your brand, right? We’ll say this: Black and white are still color choices. And while black is still considered the most readable text color, that doesn’t mean it’s right for your brand. You have an option to expand out of black and white, and to create something that’s more dynamic and that stands out on digital screens.
Why not use a super light gray or beige for your backgrounds instead of white, or lean toward navy for your darkest brand color? These will help create the environment you’re going for, and open your brand’s color palette up to a few more unique varieties. Make sure to choose color variations and put them in your brand guide — don’t just choose a new color variety every day.

Embrace the shade
Our eyes can pick up about a million shades of color — that’s a lot more than just the primary colors we all learned in kindergarten.
With that in mind, it helps to stick to a set of 5-6 signature colors, and then find shades of those colors to expand the brand environment. Shades are colors that are lighter and darker than their parent colors. This is a key difference between “real-life” colors and web colors: “real life” colors encompass many shades that your brain processes as one. On the web, you’ll need to actually use multiple shades of a single color to achieve the same depth.
Using the same trick to reduce or increase saturation that we mentioned above, create a color palette that ranges from “full color” to 25% saturation.

Look how many colors you’ve just opened up — without losing consistency.
Find colors you love and find their digital counterparts
We know that branding (or re-branding) can be an intense process. If there are certain colors you’re attached to, like the color of green you chose for your wedding or the purple of your grandma’s favorite flower, you may feel especially inclined to choose those for your brand. Many of us have emotional attachments to colors, or lean into color psychology when we are choosing colors.
However, the goal of branding isn’t just to choose pretty colors. The goal is to meet your business where it will be in the next three to five years. If you’re scaling from a solopreneur into a larger business, for example, you won’t necessarily stick with the same personal color palette you are currently drawn to.
As far as your online presence goes, you want to find colors that speak to your ideal audience, create a brand environment and culture that draw them in, and that keep you consistent across platforms. You want to choose colors that are inclusive and accessible, taking into consideration how color blind or visually impaired folks will interact with your content. And last but not least, you want to choose colors that offer you room to play. That’s exactly what focusing on shades of signature colors will do, without getting you too far from what makes your brand special.
A final note: If there’s a color you love and are inspired by, bring that into your branding process! There is likely a digital version that is close enough, and that can become part of a truly impactful and gorgeous brand. Online and off.
Need help creating a strong online brand?
Choosing brand colors is, quite honestly, one of the most important parts of creating a cohesive brand. Knowing which colors to choose and how to use them might be a totally new ball game for you. If you’re totally new to branding, or are trying re-brand your business for a stronger online presence, we have a solution:

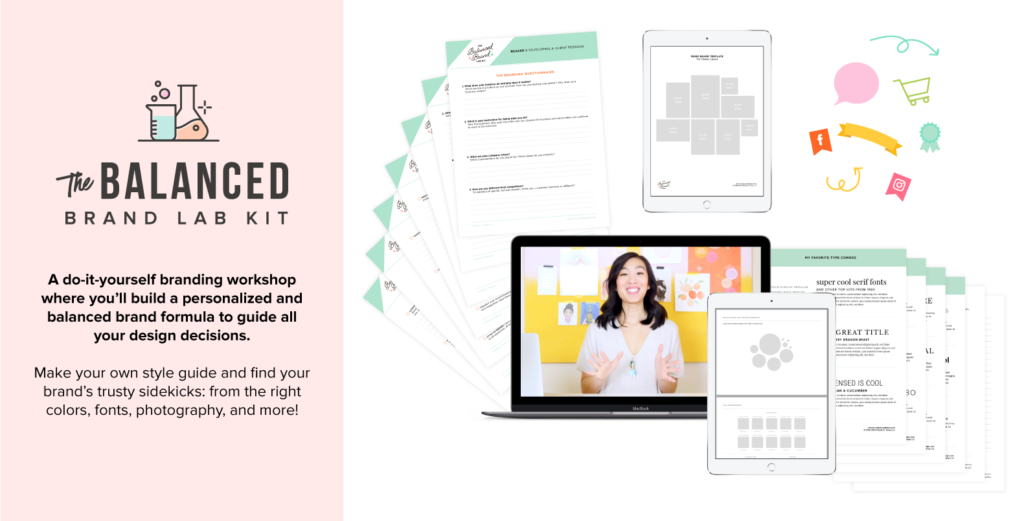
The Balanced Brand Lab Kit is a do-it-yourself branding workshop where you’ll build a personalized and balanced brand to guide all your design decisions. Make your own style guide and find your brand’s trusty sidekicks: from the right colors and shades to fonts, photography, and more! This can help you show up online, with colors and designs that make an impact.
Interested? Learn more about the Balanced Brand Lab Kit here.
Leave a Reply Cancel reply
Copyright 2022 Nicole A. Yang, LLC
Our Grant Program
Where Your Money Goes
YOUTUBE
Privacy Policy
lab@nicoleyangdesign.com
Email us at
join me on instagram!
@nicoleayang
Raleigh, NC
Based in